We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
导读:OpenMedaiVault(官网地址,以下以OMV简称)是一个开源的NAS系统,它基于Debian,并提供强大的硬盘管理、文件共享等功能。而h5ai(官网地址)是一个基于php的目录列表程序,除了提供列表功能之外,还可以对文件进行在线预览、批量下载、在线播放等操作。
测试环境:php5.6.30 + nginx1.6.2
自7月份将家里的NAS改成OMV后,一直苦于上面没有合适的文件浏览工具。不如群晖方便。只得依靠smb来浏览。一日逛论坛时发现了h5ai这个东西,只带中文还不依赖于数据库,让我很是兴奋。因为NAS当前的系统装在一个4G的小U盘上,所剩空间并不多,所以这类小东西确实很合我胃口。不过由于以前没有部署过php应用,而且还要考虑与OMV的管理页面配合,所以折腾下来也花了挺长时间的。这里把安装过程记录下来:
在目录 "/var/www/" 下创建站点文件夹 h5ai:
"/var/www/"
h5ai
注:你可以在官网或GitHub找到下载地址。
"/etc/nginx/sites-available/"
"/etc/nginx/sites-enabled/"
"openmediavault-webui"
server { server_name h5ai; root /var/www/h5ai; # 这里填h5ai的站点文件夹路径 index index.html index.php /_h5ai/public/index.php; location / { try_files $uri $uri/ =404; } location /_h5ai { location /_h5ai/private { return 404; } } location ~ .php/ { rewrite ^(.*.php)/ $1 last; } location ~ \.php$ { fastcgi_split_path_info ^(.+\.php)(.*)$; try_files $fastcgi_script_name =404; fastcgi_pass php; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } }
"/etc/nginx/nginx.conf"
"http {......}"
upstream php { server unix:/var/run/php5-fpm.sock; }
"http://主机IP地址/_h5ai/public/index.php"
login
"/var/www/h5ai"
上一步中为了测试h5ai,我们没有启用OWV的管理页面配置文件。由于我想把管理页面和h5ai都部署在80端口上,所以得想办法将它俩的配置文件整合一下。 方案为:保持OMV后台页面为主页不变,将h5ai挂载到 "主机IP/h5ai/" 下。
"主机IP/h5ai/"
"omv-h5ai"
Public Cache directory
将站点文件夹下的 "_h5ai/public/cache" 目录权限设为777即可:
"_h5ai/public/cache"
chmod -R 777 /var/www/openmediavault/h5ai/_h5ai/public/cache/
Private Cache directory
将站点文件夹下的 "_h5ai/private/cache" 目录权限设为777即可:
"_h5ai/private/cache"
chmod -R 777 /var/www/openmediavault/h5ai/_h5ai/private/cache/
Image thumbs
需要安装PHP的GD图形拓展库:
# 检测GD库是否已安装: > php5 -m | grep -i gd # OMV基于debian,可通过以下命令直接安装: > sudo apt-get install php5-gd
Movie thumbs
需要安装 avconv 或者 ffmpeg 命令行工具:
avconv
ffmpeg
# 以下两项选择其中的一项安装就好 # 安装 avconv (它是 "libav-tools" 的一部分): > sudo apt-get install libav-tools # 安装 ffmepg: > sudo apt-get install ffmpeg
PDF thumbs
需要安装 convert 或者 gm 命令行工具:
convert
gm
# 以下两项选择其中的一项安装就好 # 安装convert (它是 "imagemagick" 的一部分) > sudo apt-get install imagemagick # 安装gm (它的全名为"GraphicsMagick") > sudo apt-get install graphicsmagick
Shell zip
需要安装 zip 命令行工具:
zip
> sudo apt-get install zip
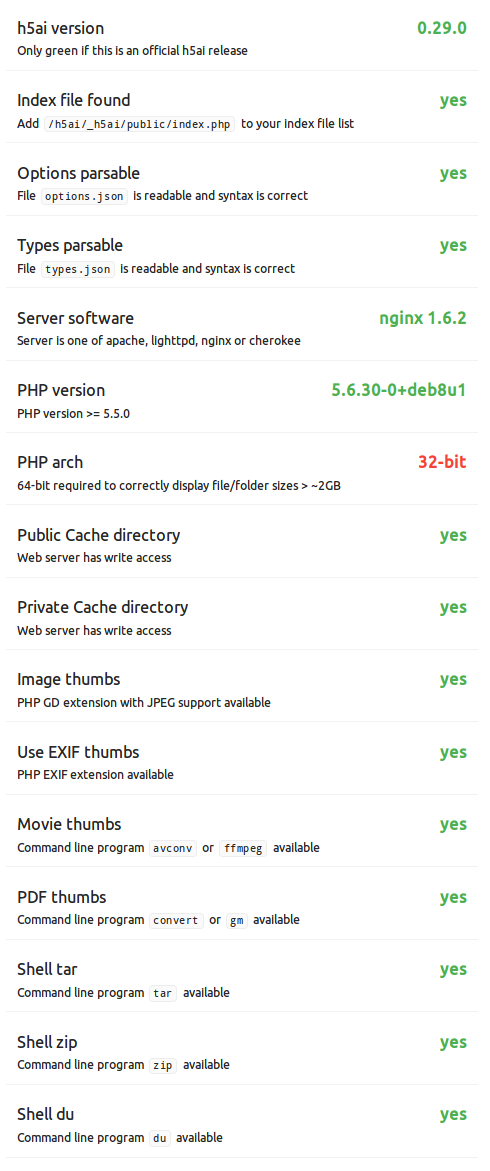
进入检测页面 ("http://主机IP地址/h5ai/_h5ai/public/index.php" ),可以看见所有功能已经启用了:
"http://主机IP地址/h5ai/_h5ai/public/index.php"
通过配置站点文件夹下的 "_h5ai/private/conf/options.json" 文件,可对h5ai的界面或功能进行定制,包括文件搜索、多选、显示文件/文件夹详细信息、QR码等。下面取几个常见的例子来说明:
"_h5ai/private/conf/options.json"
开启文件搜索功能
在配置文件中搜索 "search" 字段,将其改为 true :
"search": { "enabled": true, "advanced": true, "debounceTime": 300, "ignorecase": true }
开启多选
在配置文件中搜索 "select" 字段,将其改为 true,然后重启nginx服务器:
"select": { "enabled": true, "clickndrag": true, "checkboxes": true }
开启多选后打包下载
在配置文件中搜索 "download" 字段,将其改为 true,然后重启nginx服务器:
"download": { "enabled": true, "type": "php-tar", "packageName": null, "alwaysVisible": false }
开启自动刷新
在配置文件中搜索 "autorefresh" 字段,将其改为 true,然后重启nginx服务器:
"autorefresh": { "enabled": true, "interval": 5000 }
显示文件夹大小
在配置文件中搜索 "foldersize" 字段,将其改为 true:
"foldersize": { "enabled": true, "type": "php" }
设置默认语言为中文
在配置文件中搜索 "l10n" 字段,将 "lang" 改为 "zh-cn":
"l10n": { "enabled": true, "lang": "zh-cn", "useBrowserLang": true }
显示详细信息侧边栏(及QR码)
在配置文件中搜索 "info" 字段,将 "enabled" 和 "show" 改为 true:
"info": { "enabled": true, "show": true, "qrcode": true, "qrFill": "#999", "qrBack": "#fff" }
设置完后,h5ai已经基本可用了,我测试的时候使用搜索功能偶尔会卡住,不知道是php部分没有配置好,还是机器性能的原因(N270小主机)。不过能用就不折腾了。建议对nginx和php不熟的同学还是将h5ai部署在单独的端口,能够避免很多坑点。
参考资料: [1].配置nginx服务器: h5ai Issue #493 GitHub
The text was updated successfully, but these errors were encountered:
How can I use A custom port instead of using port 80 ?
Sorry, something went wrong.
No branches or pull requests
在OpenmeidaVauit上安装h5ai列表程序
前言
自7月份将家里的NAS改成OMV后,一直苦于上面没有合适的文件浏览工具。不如群晖方便。只得依靠smb来浏览。一日逛论坛时发现了h5ai这个东西,只带中文还不依赖于数据库,让我很是兴奋。因为NAS当前的系统装在一个4G的小U盘上,所剩空间并不多,所以这类小东西确实很合我胃口。不过由于以前没有部署过php应用,而且还要考虑与OMV的管理页面配合,所以折腾下来也花了挺长时间的。这里把安装过程记录下来:
安装步骤
1. 创建站点文件夹
在目录
"/var/www/"下创建站点文件夹h5ai:2. 下载并解压h5ai
注:你可以在官网或GitHub找到下载地址。
3. 配置h5ai
"/etc/nginx/sites-available/"文件夹下,通过把配置文件软链接到"/etc/nginx/sites-enabled/"文件夹中可以启用它。"openmediavault-webui"的配置文件被启用了,这是OMV管理页面的站点配置文件:"/etc/nginx/nginx.conf",在"http {......}"大括号中添加以下行:4. 测试h5ai
"/etc/nginx/sites-enabled/"中移除,换成h5ai的:"http://主机IP地址/_h5ai/public/index.php",可以发现h5ai的测试页面已经可以正常访问了:login按钮,会跳转检测页面,显示出当前环境的一些信息:"/var/www/h5ai",第1步创建的),便可在web端管理它:5. 将h5ai整合到OMV中
上一步中为了测试h5ai,我们没有启用OWV的管理页面配置文件。由于我想把管理页面和h5ai都部署在80端口上,所以得想办法将它俩的配置文件整合一下。
方案为:保持OMV后台页面为主页不变,将h5ai挂载到
"主机IP/h5ai/"下。"omv-h5ai":6. 启用h5ai功能
Public Cache directory
将站点文件夹下的
"_h5ai/public/cache"目录权限设为777即可:Private Cache directory
将站点文件夹下的
"_h5ai/private/cache"目录权限设为777即可:Image thumbs
需要安装PHP的GD图形拓展库:
Movie thumbs
需要安装
avconv或者ffmpeg命令行工具:PDF thumbs
需要安装
convert或者gm命令行工具:Shell zip
需要安装
zip命令行工具:进入检测页面 (

"http://主机IP地址/h5ai/_h5ai/public/index.php"),可以看见所有功能已经启用了:7. 定制h5ai
通过配置站点文件夹下的
"_h5ai/private/conf/options.json"文件,可对h5ai的界面或功能进行定制,包括文件搜索、多选、显示文件/文件夹详细信息、QR码等。下面取几个常见的例子来说明:开启文件搜索功能
在配置文件中搜索 "search" 字段,将其改为 true :
开启多选
在配置文件中搜索 "select" 字段,将其改为 true,然后重启nginx服务器:
开启多选后打包下载
在配置文件中搜索 "download" 字段,将其改为 true,然后重启nginx服务器:
开启自动刷新
在配置文件中搜索 "autorefresh" 字段,将其改为 true,然后重启nginx服务器:
显示文件夹大小
在配置文件中搜索 "foldersize" 字段,将其改为 true:
设置默认语言为中文
在配置文件中搜索 "l10n" 字段,将 "lang" 改为 "zh-cn":
显示详细信息侧边栏(及QR码)
在配置文件中搜索 "info" 字段,将 "enabled" 和 "show" 改为 true:
结语
设置完后,h5ai已经基本可用了,我测试的时候使用搜索功能偶尔会卡住,不知道是php部分没有配置好,还是机器性能的原因(N270小主机)。不过能用就不折腾了。建议对nginx和php不熟的同学还是将h5ai部署在单独的端口,能够避免很多坑点。
参考配置文件
参考资料:
[1].配置nginx服务器: h5ai Issue #493 GitHub
The text was updated successfully, but these errors were encountered: