You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
业务组件模块化,拆分为:业务组件(多层) + 基础组件
完善mock数据,增加npm run mock
使用第三方库,指定格式造数据
本地创建文件存储
本地启动服务,将数据存储在服务中
数据存储在某个稳定的服务器中
前端单元测试框架
框架
描述
备注
jest
Delightful JavaScript Testing. Works out of the box for any React project.Capture snapshots of React trees
出自facebook,集成完善,默认配置jsdom,内置断言库、自带命令行,支持puppeteer
react、antd等在使用
mocha
Simple, flexible, fun JavaScript test framework for Node.js & The Browser
需要手动集合chai、js-dom使用
karma
A simple tool that allows you to execute JavaScript code in multiple real browsers. Karma is not a testing framework, nor an assertion library. Karma just launches an HTTP server, and generates the test runner HTML file you probably already know from your favourite testing framework.
element-ui, iview使用
chai
BDD / TDD assertion framework for node.js and the browser that can be paired with any testing framework.
断言库
sinon
Standalone and test framework agnostic JavaScript test spies, stubs and mocks
jsmine
Jasmine is a Behavior Driven Development testing framework for JavaScript. It does not rely on browsers, DOM, or any JavaScript framework. Thus it's suited for websites, Node.js projects, or anywhere that JavaScript can run.
// done callbacktest('the data is peanut butter',done=>{functioncallback(data){try{expect(data).toBe('peanut butter');done();}catch(error){done(error);}}fetchData(callback);});// promisetest('the data is peanut butter',()=>{returnfetchData().then(data=>{expect(data).toBe('peanut butter');});});// async awaittest('the data is peanut butter',async()=>{constdata=awaitfetchData();expect(data).toBe('peanut butter');});
# macOS or linux
node --inspect-brk ./node_modules/.bin/vue-cli-service test:unit
# Windows
node --inspect-brk ./node_modules/@vue/cli-service/bin/vue-cli-service.js test:unit
前端单测
主要内容
现状
很多人都认为前端都是ui dom,没啥好单测的,事实上确实也没很少有团队严格执行要求前端单测覆盖率的,多数是针对一些开源的库、基础库这种复用率极高的代码,不过很多团队已经开始在补充这块的建设

其实单元测试都是很有必要的,前端也不例外
为什么需要单元测试
单元测试基本概念
断言(assert)
断言是编写测试用例的核心实现方式,根据期望值判断本条case是否通过
测试用例
设置一组输入条件、预期结果,判断该代码是否符合要求
覆盖率
代码要求
覆盖范围
js工具类 + 基础组件 + vuex + 部分简单业务
代码要求
业务组件模块化,拆分为:业务组件(多层) + 基础组件
完善mock数据,增加npm run mock
使用第三方库,指定格式造数据
本地创建文件存储
本地启动服务,将数据存储在服务中
数据存储在某个稳定的服务器中
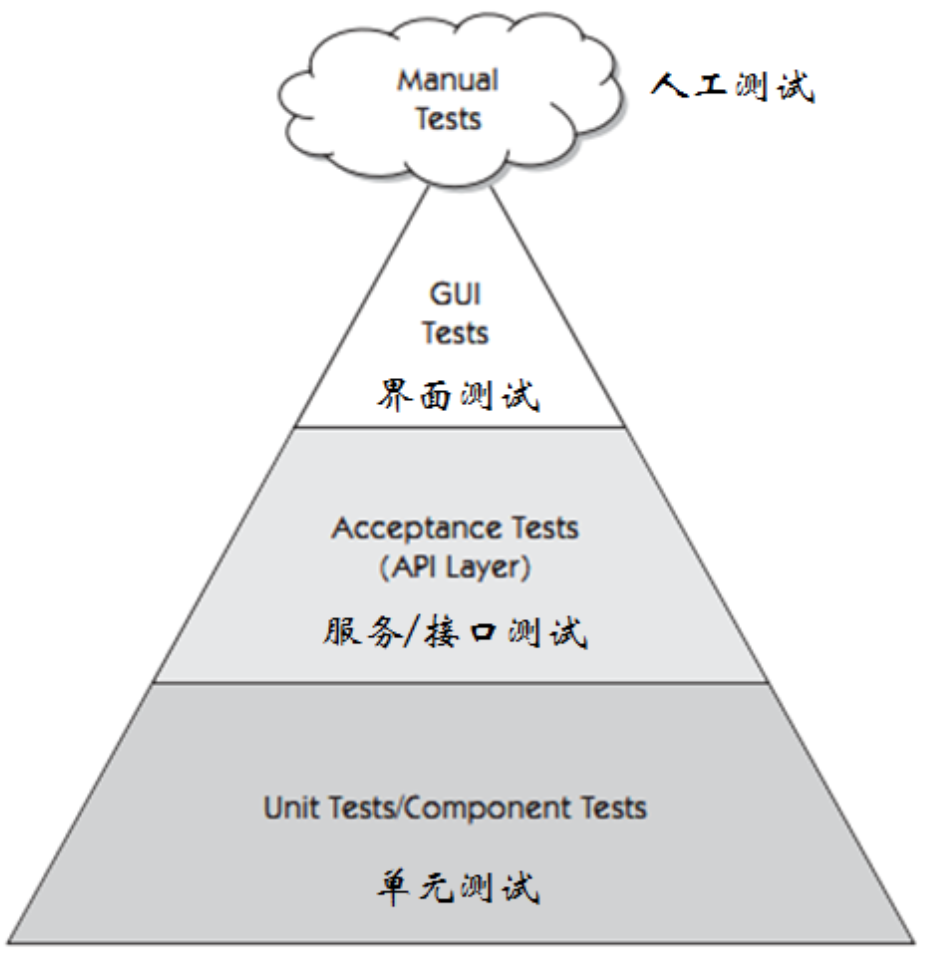
前端单元测试框架
技术选择
vue/test-utils + jest
为什么选择Jest
jest有facebook背书,并且集成完善,基本只依赖一个库就行,vue/test-utils友好支持jest
mocha需要其他比如chai、jsdom等配合使用
为什么选择vue/test-utils
官方推荐,持续有人更新维护,良好的支持了组件的setProps、setData、事件模拟、vuex、vue-router等,github上很多开源项目在使用:vuetify等
jest
基础语法
except:(期望)
toBe:值相等
toEqual:递归检查对象或数组
toBeUndefined
toBeNull
toBeTruthy
toMatch:正则
使用 expect(n).toBe(x)
异步处理
callbck done/promise/async await
前置执行
作用域
mock
Vue Test Utils API
挂载组件
创建一个包含被挂载和渲染的 Vue 组件的 Wrapper
返回一个 Vue 的类供你添加组件、混入和安装插件而不会污染全局的 Vue 类
比如要测试vuex、router时使用
只挂载一个组件不渲染子组件
参数:
propsData、slot等
属性
vm(Component)、element(HTMLElement)、Options
方法
设置属性
setProps、setData、setMethods
返回的组件属性
attribus、classes
查找
find、findAll、contains、exits
判断
is、isEmpty、isVisible、isVueInstance
事件触发
trigger、emit、emitOrder
Debugger
运行在node环境下,debugger需要特殊配置
快速开始
前置要求
编辑器
node环境
vue工程
安装依赖:
babel-jest(23.1), jest(23.1), vue-jest, @vue/test-utils, identity-obj-proxy
package.json配置,也可以单独提取到jest.config.js
scripts增加:"test": "jest"
coverage相关:收集覆盖率信息
moduleFileExtensions:通知jest处理的后缀文件
transform:vue-jest处理vue文件, babel-jest处理js文件
moduleNameMapper:
处理webpack中的resolve alias,
处理css、image等静态资源,需要依赖identity-obj-proxy, 创建fileMock.js
运行
npm install
npm run test
单元测试用例代码
根目录新建tests目录, 创建**.spec.js, spec是 Unit Testing Specification的缩写,jest会执行所有.spec.js后缀的文件

js文件
创建对应的**.spec.js, 编码单测用例,例子:
vue组件
步骤:
vuex
主要步骤:
vuex主要元素包括actions、mutation、getter等,可以一个个单独测试,也可以跟随业务组件将 组件内事件调用,执行action,触发mutation,改变state到组件compute变化、dom变化一块处理。
mutation测试
mutation就是一个单独的函数执行,这里举一个例子,因为我们项目中的mutation都是后端数据,检查state变化
action测试
用于action只是用来处理状态提交或者处理异步请求,单独测试action只需要测试接口是否调用,是否返回promise等异步,这里不做单独的例子。
getter测试
项目中只是使用全量的store.state, 没有getter的代码,这里先不单独处理getter的例子,后面有需要在处理。
完整的vuex测试
因为项目中的action调用的第三方utils调用axios发起请求,成功返回后再执行mutation,这块模拟太复杂,暂时手动构造模拟action,直接在action执行mutation。 通过jest.fn构造一个action方法,再布局替换自己项目工程的action
vue复杂组件
尝试对代码中的userInfo.vue 写一些简单的单元测试,但是组件其实是包含了一些复杂逻辑在里面的,混合了vuex,初始化获取请求等,这里首先要关注下面几个问题:
解决mapState问题,decoratorClone.state.decorator = decoratorClone.state,但是值变化可能有问题
处理element-ui等插件,全量应用组件
初始化请求问题,mock ajax.get/post请求。
遇到的问题
例子中的项目用的是babel6,为了减少配置时间,将jest,babel-jest 版本设置为23
目前存在的问题
vue-test-utils 版本问题
虽然是官方指定的test方案,但是目前仍然停留在1.0beta,令人慌慌的
vuejs/vue-test-utils#1329
相关链接
https://jestjs.io/
https://vue-test-utils.vuejs.org/
https://github.com/puppeteer/puppeteer
https://github.com/vuetifyjs/vuetify
https://github.com/jsdom/jsdom
The text was updated successfully, but these errors were encountered: