Любой сайт можно собрать на статических html файлах, вот только обслуживать его не удобно. Обычно сайт на Битрикс состоит из статических и динамических разделов. Динамические разделы как правило построены на инфоблоках, а статические — на простых php-файлах. Программист может облегчить контент-менеджеру работу со статическими страницами, если правильно настроит стили визуального редактора и сниппеты.
Но как редактировать сложную вёрстку?
Компонент "Редактируемая область" работает как встроенный компонент Битрикс "Включаемая область" для файла, но позволяет редактировать сложную вёрстку по месту.
composer require webprofy/include
Клонируйте репозиторий в папку local/components/webprofy/include вашего проекта
Компонент работает без шаблона. Единственный параметр FILE — путь до файла с включаемой областью от корня сайта.
<?$APPLICATION->IncludeComponent("webprofy:include", "", array('FILE'=>'/include/main_intro.php')); ?>
В обычном режиме компонент просто выводит содержимое файла. Редактор возможно активировать только при включенном "Режиме правки" Битрикс, при условии, что у пользователя есть права на редактирование включаемого файла.
Кроме стандартной панели Битрикс с настройками компонента вверху справа отображается кнопка "Редактировать", при нажатии на которую включается режим правки.
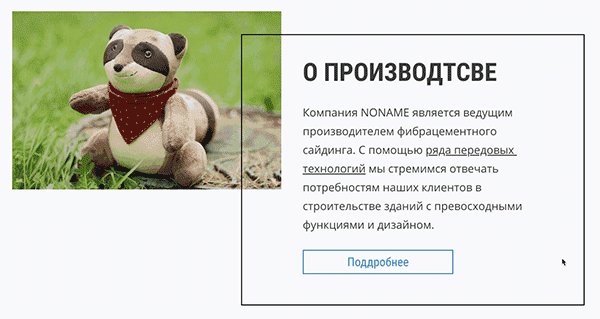
По-умолчанию вся область является редактируемой, но в таком режиме у контент-менеджера есть риск сломать вёрстку. Возможности редактирования можно ограничить с помощью специальной разметки.
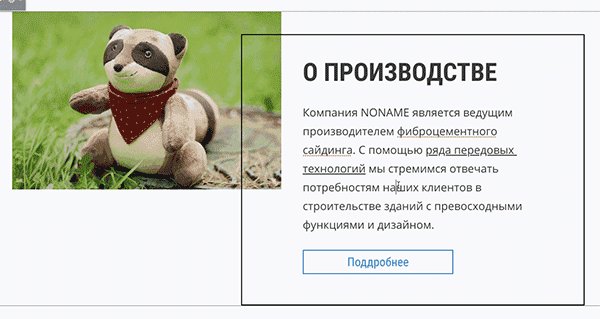
При указании аттрибута data-editable внутри нужного тега подключается редактор с ограниченными возможностями —
только Bold, Italic и Ссылка. Перенос строки или вставка изображений недоступны.
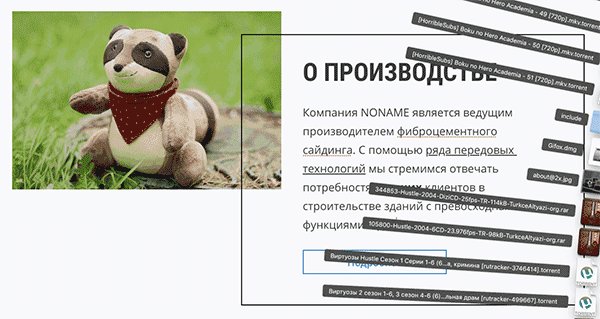
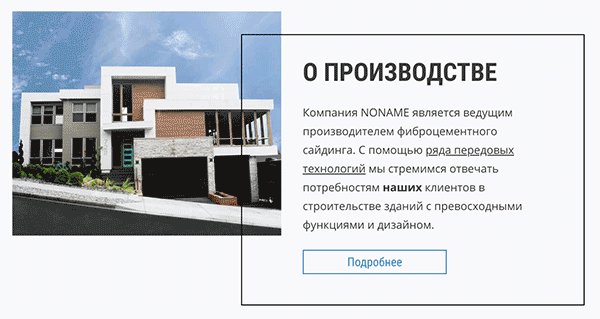
При указании аттрибута data-editable у <img /> становится доступным замена этого изображения через Drag-n-drop.
При указании аттрибута data-rich в дополнении к аттрибуту data-editable для указанной области подключается
полный редактор, т. е. с возможностью переноса строк, вставки заголовков и загрузки изображений.
Все изображения загружаются в папку /upload/webprofy_include/
data-repeatableдля копирования/удаления блоков вёрстки- Ресайз картинок после загрузки
- Проблема с загрузкой больших изображений (не проходит POST-запрос)
В качестве встроенного редактора используется medium-editor.
Ссылка на проект: https://github.com/yabwe/medium-editor